Mobile App Sidebar Navigation Menu UI Pack UpLabs

sidebar Los Angeles, CA. 1. Sidebar Grill. "Omg this whole place is so much fun karaoke Fridays the staff is friendly and amazing but Krystal she is that girl goes above and beyond every time." more. 2. The Side Bar - CLOSED. "This is a great bar to go to on weekends . Not too crowded and they have a variety of food on their menu .
Sidebar menu Wireframe by Konrad Księżopolski for EL Passion on Dribbble

Here's a collection of "sidebar design" examples I put together while looking for some inspiration for a web app I'm currently designing… 3 min read · Mar 28, 2017 3
DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3

Here is a handy mobile optimised navigation menu that sites at the bottom of the screen, the hamburger menu is conveniently placed in the center so it's easily accessible by both left and right-handed users. Author: Stas Melnikov (melnik909) Links: Source Code / Demo
Mobile App Menu Designs 12+ Free Templates

In this post, we'll showcase 40 different navigation menus for your design inspiration. Some of them are creative and unusual, while others are basic but effective. This will showcase many different styles and approaches that can be put to good use in your own design and development work. We'll be showcasing the websites as they appear on.
Mobile App Sidebar Navigation Menu UI Pack Icons page EpicPxls

This tutorial will review how to create a mobile-first responsive menu using only HTML and CSS. Jump ahead: CSS-only responsive mobile menu Getting started Adding the HTML Adding the CSS Fixed vs. relative vs. sticky navigation menu Adding a submenu to the navbar Horizontal vs. vertical mobile navbar CSS-only responsive mobile menu
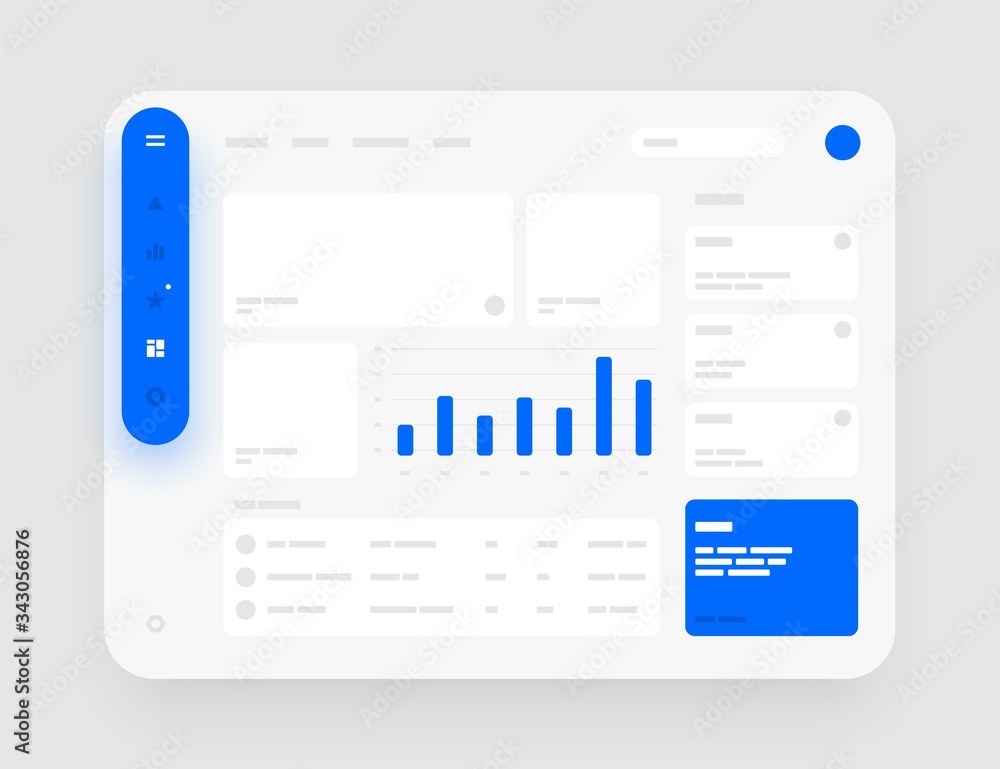
App sidebar menu concept. Wireframes screens. Dashboard UI and UX Kit design. Use for mobile app

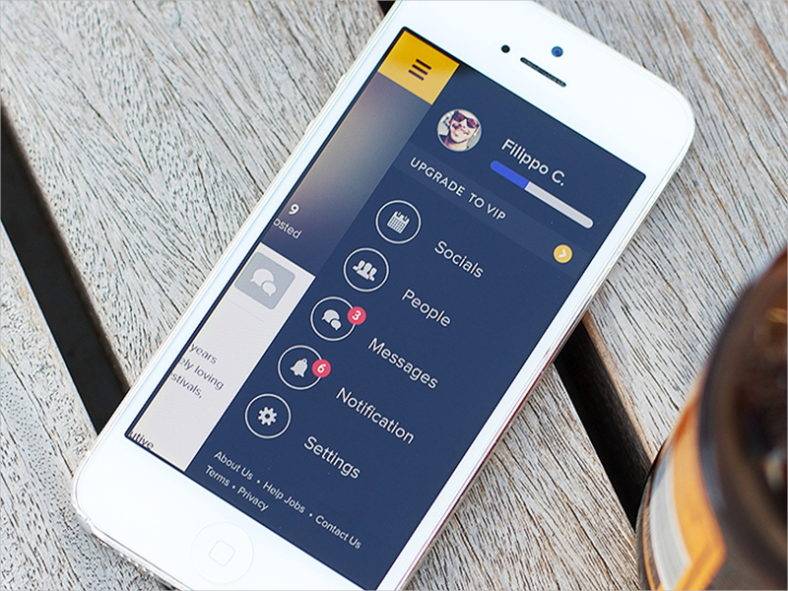
Mobile Sidebars. Here's a very simple but extremely popular and enticing set of mobile app screen designs. Here we have 5 different varieties of mobile sidebar menus, each of which focus on social media links but you can just remove these and widen the mobile sidebar to include a text based menu instead. All parts of this design are very clean.
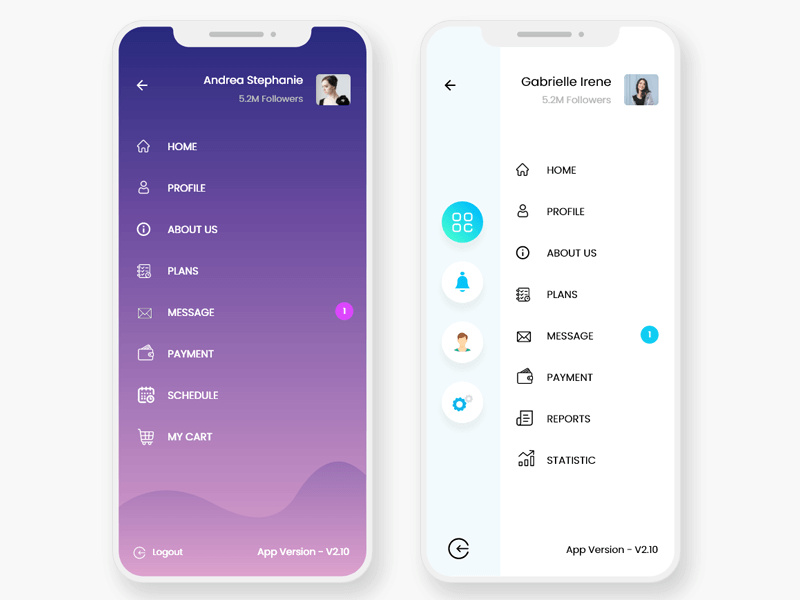
Side navigation menu for ongoing project ui ux Artofit

Mobile Sidebar Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Nija Works Team 63 4.3k UI8 Team 597 177k Enabled 4 2.3k Sign up to continue Discover 3 Mobile Sidebar designs on Dribbble. Your resource to discover and connect with designers worldwide.
Pin on Xperience

Mobile menus offer a number of advantages over traditional navigation menus. They provide a larger canvas for displaying menu options, making it easier for users to navigate your site. Additionally, mobile menus can help to create a more immersive and engaging user experience, drawing users in and encouraging them to explore your site further.
Menu Navigation UI Mobile Template UpLabs

1. Hamburger Menu Examples Starting with the most popular one, the hamburger menu is top-level mobile navigation that can accommodate a larger number of items and save you some precious space. The pattern allows you to hide your navigation beyond the left edge and reveal it by triggering the hamburger menu icon.
Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Gambaran

When dealing with sidebar navigation lists, you traditionally had a few options including (1) just hide the element on mobile devices or (2) show the sidebar navigational links preferably under the content. Both of these options had their pitfalls. If you hid the links, you take away a crucial navigational outlet for your users..
Responsive Sidebar Menu using HTML & CSS

How TO - Mobile Navigation Menu Previous Next Learn how to create a top navigation menu for smartphones / tablets with CSS and JavaScript. Mobile Navigation Bar Vertical ( recommended ): Try it Yourself » Horizontal: Try it Yourself » Create A Mobile Navigation Menu Step 1) Add HTML: Example