Pure HTML CSS Number (COUNTDOWN) CSS Animation Effects No JavaScript Webdesign Tutorial

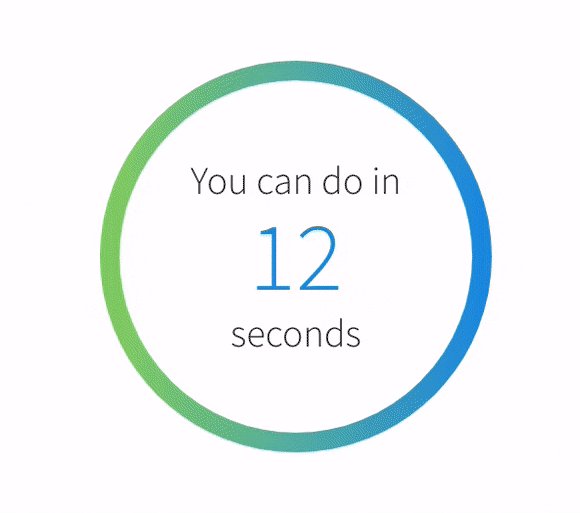
Simple Countdown Circle Animation with Pure CSS Ask Question Asked 2 years, 2 months ago Modified 11 months ago Viewed 8k times 4 There are many scss samples, but only a few with CSS. Somebody know a simple way to animate a circle countdown made with pure CSS. css timer css-animations progress Share Improve this question Follow
Countdown PNG Clipart PNG Mart

Countdown timers are. In this tutorial, we'll guide you through the process of creating an engaging animated countdown timer using HTML, CSS, and JavaScript.
telegramcountdowntimerbot · GitHub Topics · GitHub
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript | by Mateusz Rybczonek | Medium Member-only story How to Create an Animated Countdown Timer With HTML, CSS and.
Countdown Animation Motion Background 0018 SBV305011677 Storyblocks

February 7, 2022 Welcome to our updated collection of hand-picked free HTML and CSS countdown timer code examples. These examples have been carefully selected from various resources such as CodePen, GitHub, and other online platforms. This collection has been updated as of February 2022, and we're excited to introduce 4 new items to our list.
Countdown with HTML, CSS, and JavaScript / How to create JavaScript Countdown YouTube

You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.
How to use your new countdown timer

Step Two - Add basic CSS styling. Determine what a static version of my countdown timer will look like and define any necessary classes. (This was easy enough.) Step Three - Learn About Animation. Animation vs. Transition. A transition is applied to an element and specifies a change that happens gradually over a period of time.
Building a Countdown Timer with JavaScript CodeSpot

Check out this cool countdown timer animation designed by Andreas Neeven.
Countdown Sunflowr

CSS animated counters can add a touch of interactivity and visual interest to your website. They can be particularly effective in scenarios where you want to highlight a particular piece of data, such as the number of visitors to your site or the countdown to a special event.
Pure CSS Countdown Css, Css animation effects, Countdown

1. Pure CSS SVG Countdown (Ready) Download 2. CSS-Only Countdown Clock Download 3. Draft Countdown Download 4. DailyUI #014 | Countdown Timer Download 5. Dots Countdown Download 6. Minimal Countdown Timer Download 7. Daily UI #014: Countdown Timer Download 8. Countdown Timer
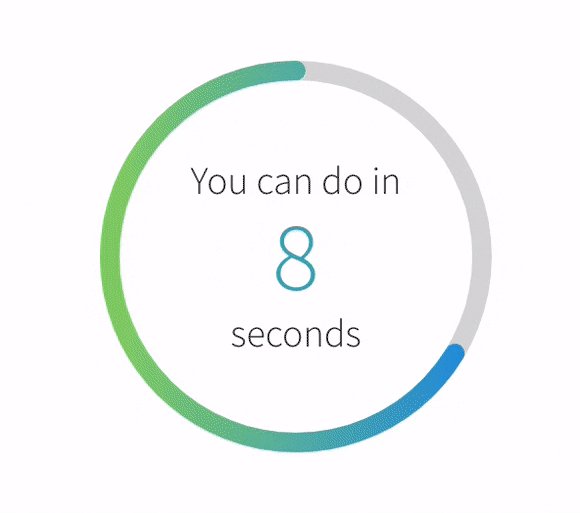
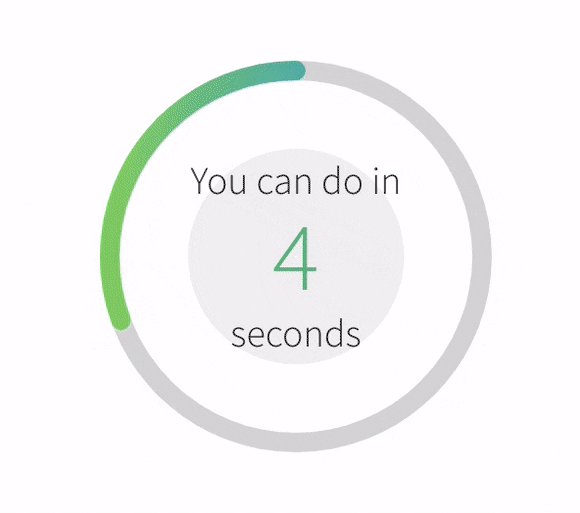
Countdown timer component with color and progress animation based on SVG

Uses purse CSS animations for a 60 second countdown. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor. center width: 400px margin: 0 auto font-size: 100px animation: noborder 60s 1, alarm 1s infinite animation-delay: 0s, 60s animation-fill-mode: forwards div#min,#sectens,#secones text-align: center position: relative.
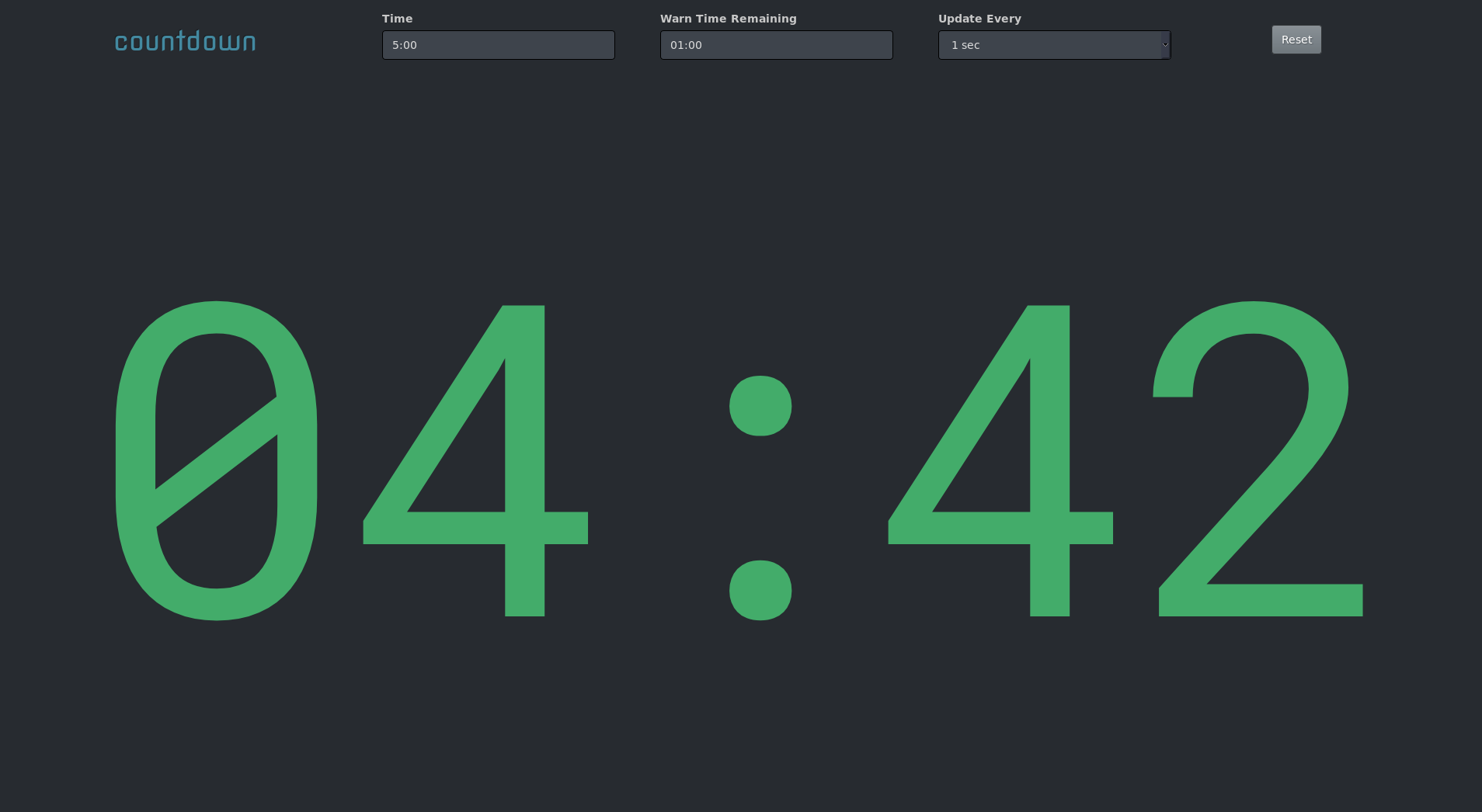
Create an Animated Countdown Timer

A countdown animation with HTML, CSS3 keyframes, and one image. The animation has a "ticking" hand and numbers that count down.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to.
Pure CSS Number Counter CSS Countdown animation No JavaScript YouTube

You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.
Countdown Timer in Vanilla Javascript CSS SVG Circle Countdown Time Animation

1
Pure CSS Number Counter CSS Number Countdown Animation Effects No Javascript Coming Soon

countDown.js is a dependency-free JavaScript library for creating a countdown or count up timer just like thretro-lookingng flip clock. How to use it: Create a container element to place the countdown clock.
Circular Countdown jQuery Plugin Countdown Timer, Wordpress Plugins, Web Design, Jquery, Preview

Step 1: Start with the basic markup and styles Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value.
Create a Sleek Countdown Timer Tutorial

Introduction Basically, a CSS/JS Countdown Timer allows the user to auto-advance to the next episode. I was watching Disney+ the other day (Mandalorian rocks!) and I saw a neat UI for auto-advancing a user to the next episode. It was a button with a countdown. I thought "Can we make that in CSS?!" Let's go ahead and make it!